Documentation is every project bread and butter, without it no project is complete. MkDocs is a fast, simple static site generator. Source files are written in Markdown and configured with a single YAML configuration file in the project root directory.
Install Python
Arch/Manjaro
If you haven’t install python yet:
sudo pacman -S python python-pip
python --version
pip --versionpip install --upgrade pipUbuntu
sudo apt install python3 python3-pip
python3 --version
pip --versionpip install --upgrade pipInstallation
You can install either the base package with the default themes bundled with it OR install Material theme instead. I will show you both ways, but in the rest of this article I will be referring to the Material theme.
You can install any theme of your choice.
Method 1
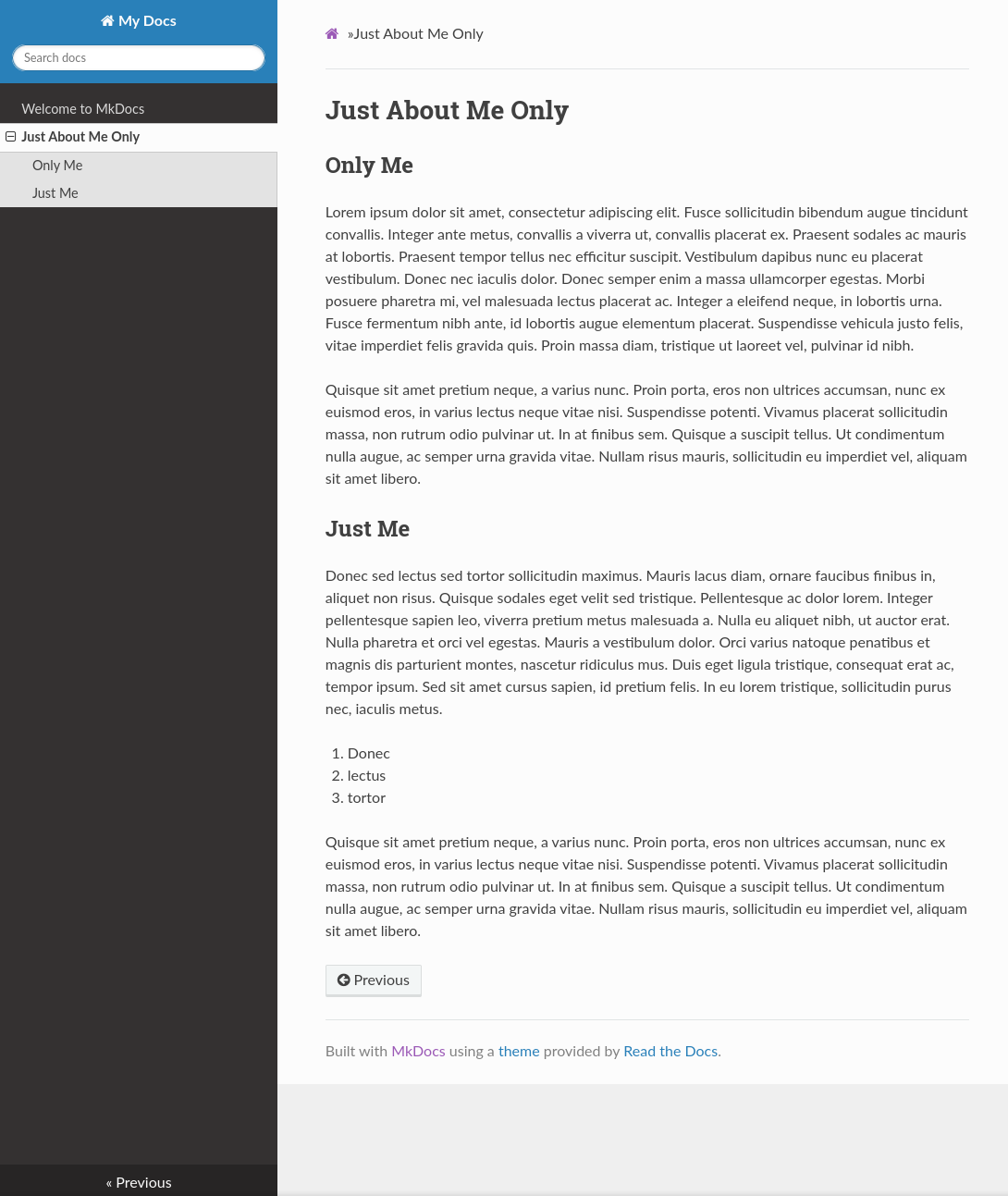
This installation includes two built-in themes mkdocs(based on bootstrap) and readthedocs.
pip install mkdocs

Method 2
This will automatically install all the required packages including mkdocs.
pip install mkdocs-material
Create project
Go to the directory where you want to initiate the project and run the following command.
mkdocs new .It will create a docs directory and a mkdocs.yaml file.

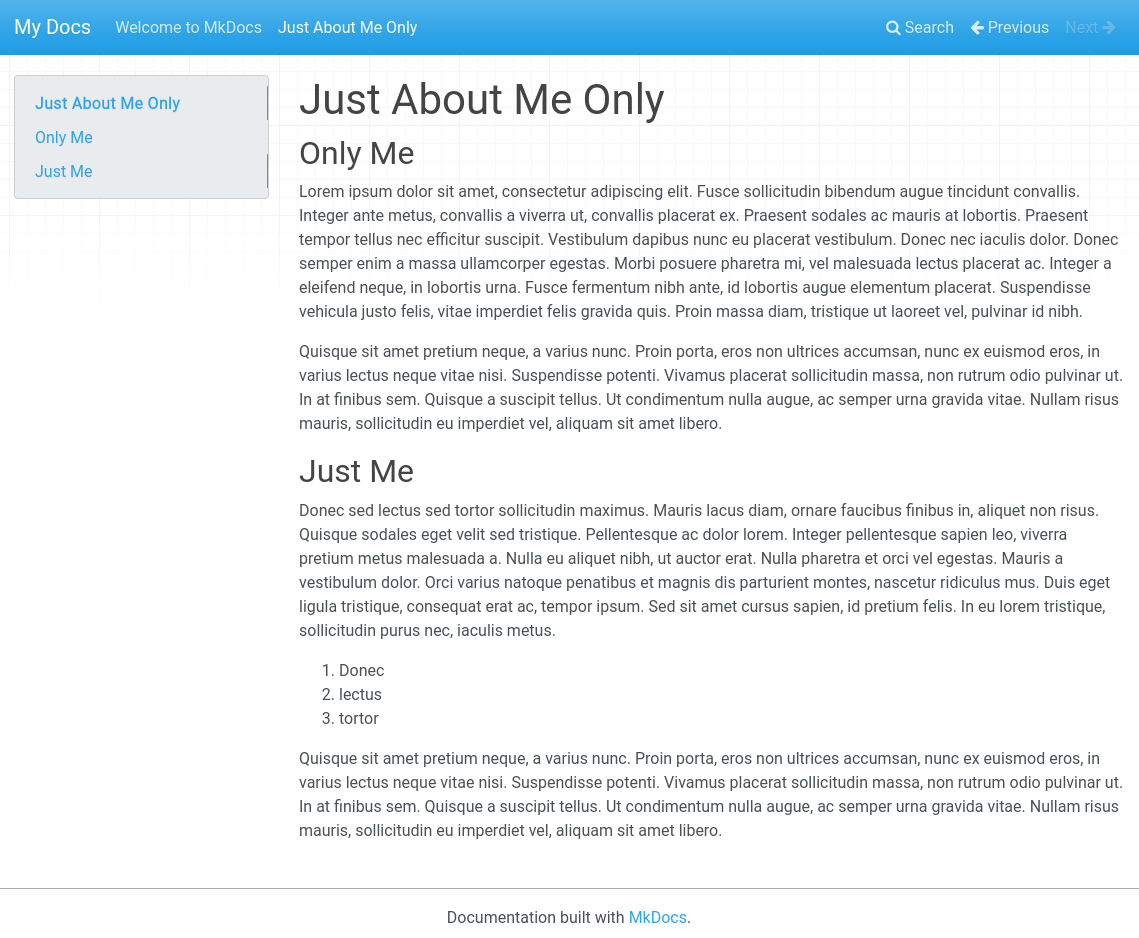
Open mkdocs.yaml and add material theme.
theme:
name: materialYou can start a local server with:
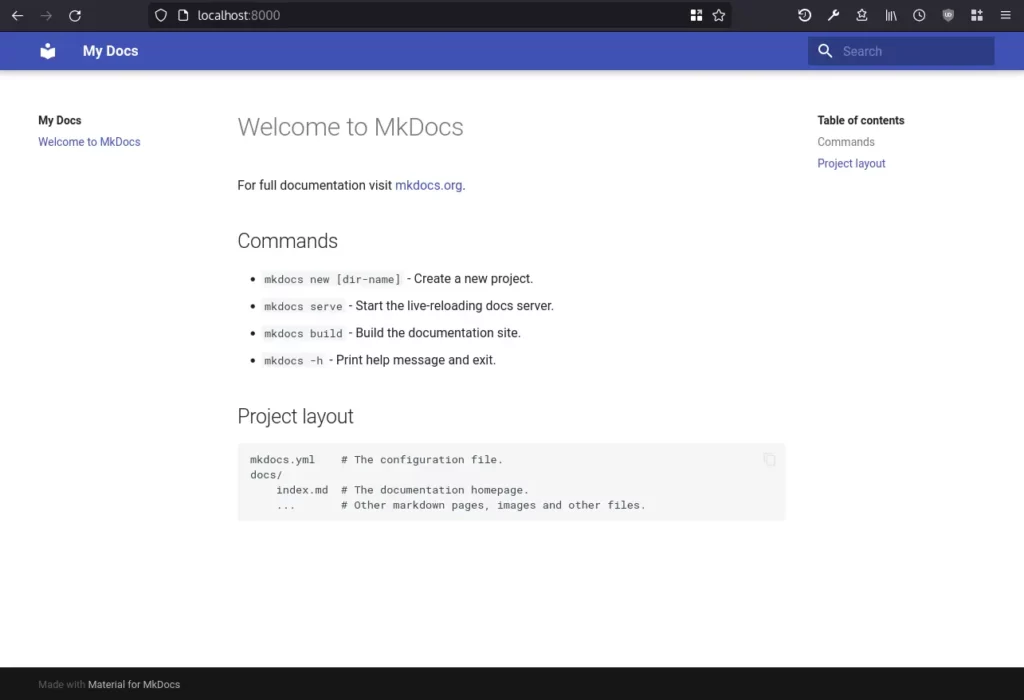
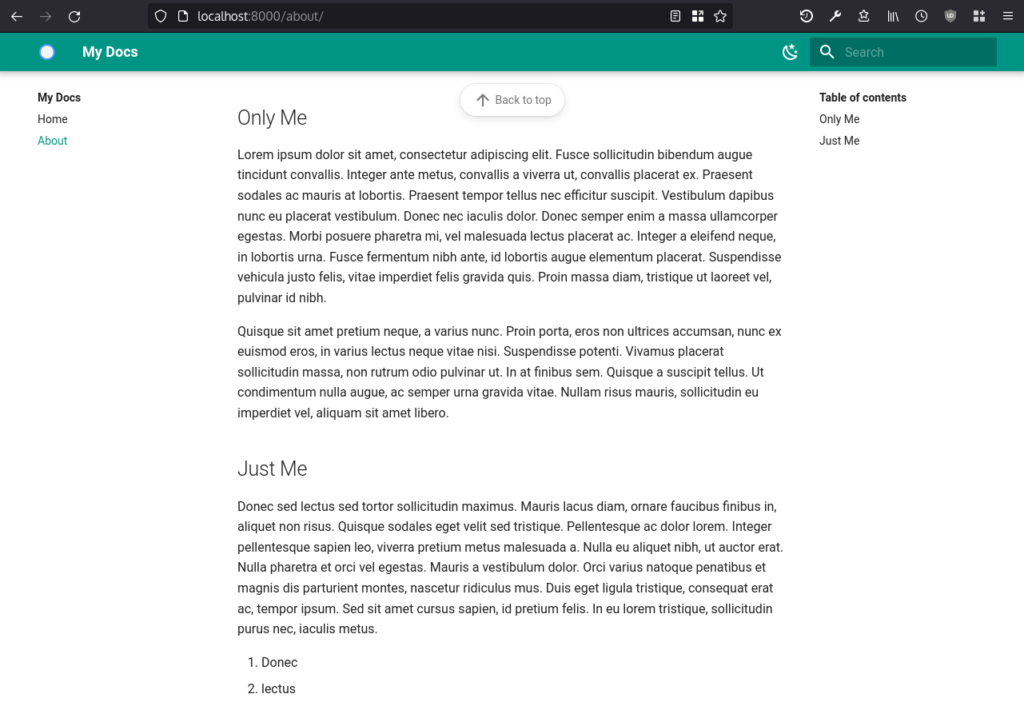
mkdocs servePoint to localhost:8000 in a browser.

Pages
You can create your project pages inside docs directory with md extension.
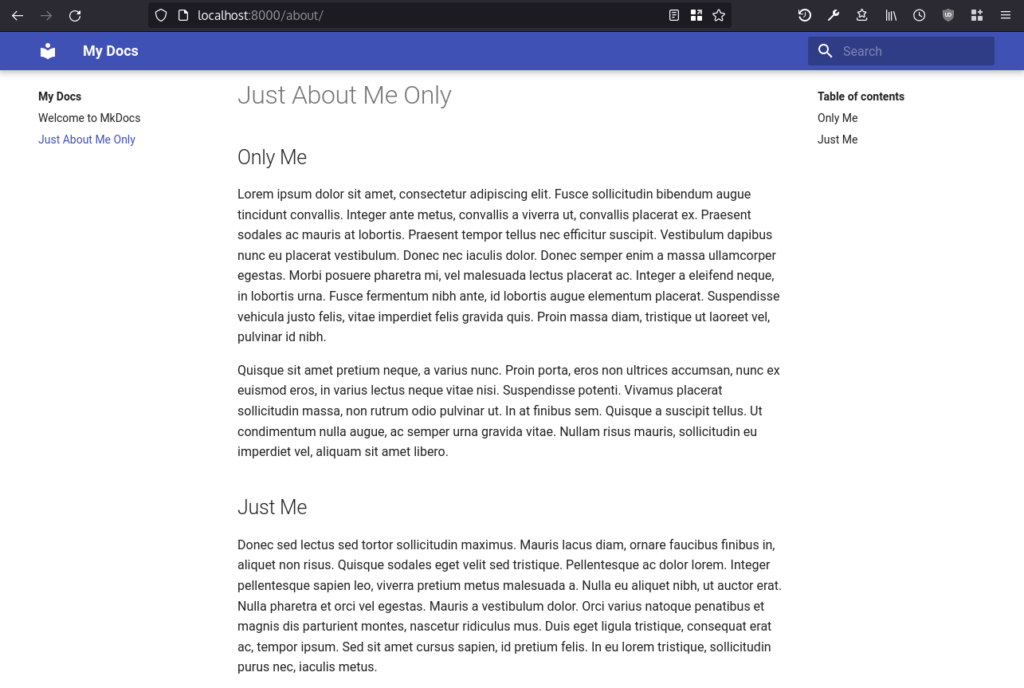
touch docs/about.mdFrom about.md, about is the page link.

Sample markdown for about.md:
---
tags:
- Just
- Me
---
# Just About Me Only
## Only Me
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sollicitudin bibendum augue tincidunt convallis. Integer ante metus, convallis a viverra ut, convallis placerat ex. Praesent sodales ac mauris at lobortis. Praesent tempor tellus nec efficitur suscipit. Vestibulum dapibus nunc eu placerat vestibulum. Donec nec iaculis dolor. Donec semper enim a massa ullamcorper egestas. Morbi posuere pharetra mi, vel malesuada lectus placerat ac. Integer a eleifend neque, in lobortis urna. Fusce fermentum nibh ante, id lobortis augue elementum placerat. Suspendisse vehicula justo felis, vitae imperdiet felis gravida quis. Proin massa diam, tristique ut laoreet vel, pulvinar id nibh.
Quisque sit amet pretium neque, a varius nunc. Proin porta, eros non ultrices accumsan, nunc ex euismod eros, in varius lectus neque vitae nisi. Suspendisse potenti. Vivamus placerat sollicitudin massa, non rutrum odio pulvinar ut. In at finibus sem. Quisque a suscipit tellus. Ut condimentum nulla augue, ac semper urna gravida vitae. Nullam risus mauris, sollicitudin eu imperdiet vel, aliquam sit amet libero.
## Just Me
Donec sed lectus sed tortor sollicitudin maximus. Mauris lacus diam, ornare faucibus finibus in, aliquet non risus. Quisque sodales eget velit sed tristique. Pellentesque ac dolor lorem. Integer pellentesque sapien leo, viverra pretium metus malesuada a. Nulla eu aliquet nibh, ut auctor erat. Nulla pharetra et orci vel egestas. Mauris a vestibulum dolor. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis eget ligula tristique, consequat erat ac, tempor ipsum. Sed sit amet cursus sapien, id pretium felis. In eu lorem tristique, sollicitudin purus nec, iaculis metus.
1. Donec
2. lectus
3. tortor
Quisque sit amet pretium neque, a varius nunc. Proin porta, eros non ultrices accumsan, nunc ex euismod eros, in varius lectus neque vitae nisi. Suspendisse potenti. Vivamus placerat sollicitudin massa, non rutrum odio pulvinar ut. In at finibus sem. Quisque a suscipit tellus. Ut condimentum nulla augue, ac semper urna gravida vitae. Nullam risus mauris, sollicitudin eu imperdiet vel, aliquam sit amet libero. YAML configuration
Here is the updated yaml with features like back to top, tags, light/dark mode, copyright and social icons. This can be extended with features like GitHub repo, versioning, custom header and footer.
Some of the plugins are sponsor only like adding cookie consent at the bottom of the site.
site_name: My Docs
theme:
name: material
logo: img/logo.svg
favicon: img/logo.svg
features:
- navigation.top
- navigation.indexes
palette:
- scheme: default
primary: teal
accent: teal
toggle:
icon: material/weather-night
name: Switch to dark mode.
- scheme: slate
primary: teal
accent: teal
toggle:
icon: material/weather-sunny
name: Switch to light mode
nav:
- Home: index.md
- About: about.md
plugins:
- tags
- search
copyright: Copyright © 2016 - 2022 My Docs
extra:
social:
- icon: fontawesome/brands/twitter
link: https://twitter.com/squidfunk
- icon: fontawesome/solid/paper-plane
link: mailto:[email protected]
If you would like to customize your project with more blocks etc. Check out the customization section.
Build
When you are done with the changes, build the project.
mkdocs buildIt will create a site directory inside the project. You can deploy it’s files anywhere you would like.
You can push to GitHub pages or your personal repository or server.
Upgrade MkDocs
If you have installed base package:
pip install --upgrade mkdocsUpgrade Material theme:
pip install --upgrade mkdocs-material