Are you working on a project which needs SVG icons? I know there are hundreds of websites offer icons but are they free and open source? Can you use it without a limitation? If the answer is no, then read on to know about free and open source SVG or PNG icons for your current/next project.
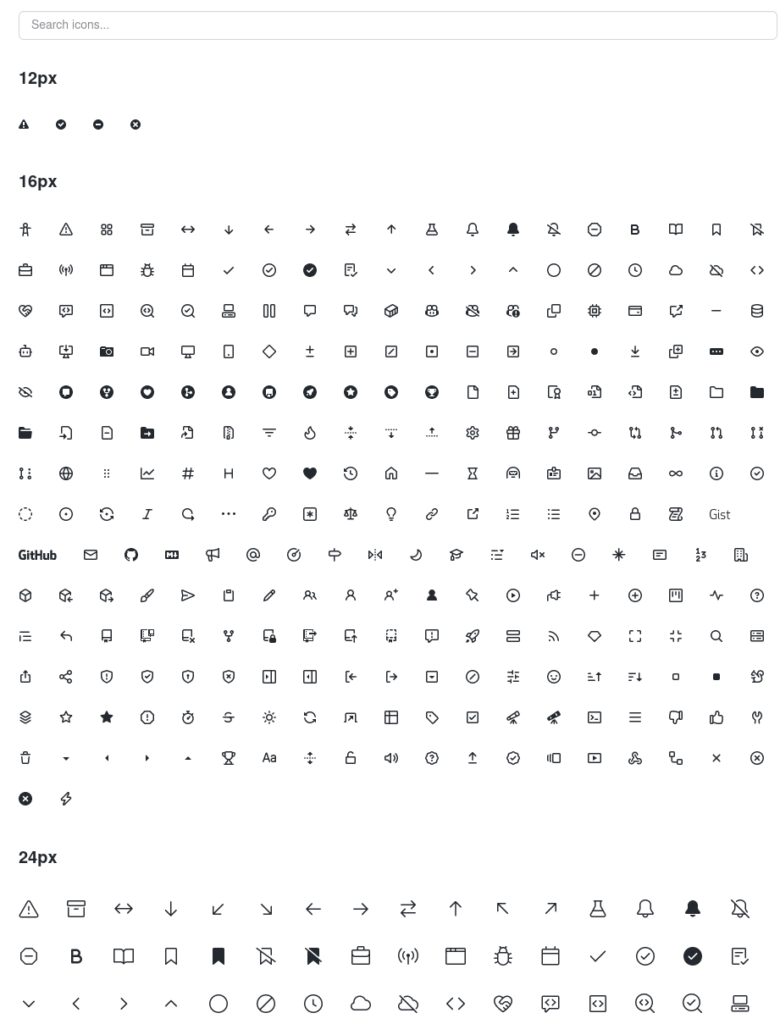
1- Primer octicons
Primer octicons is geared towards GitHub, available in different sizes like 12px, 16px, 24px, 48px, 96px. It is not a complete set of icons, although 16px and 24px size has more offering.

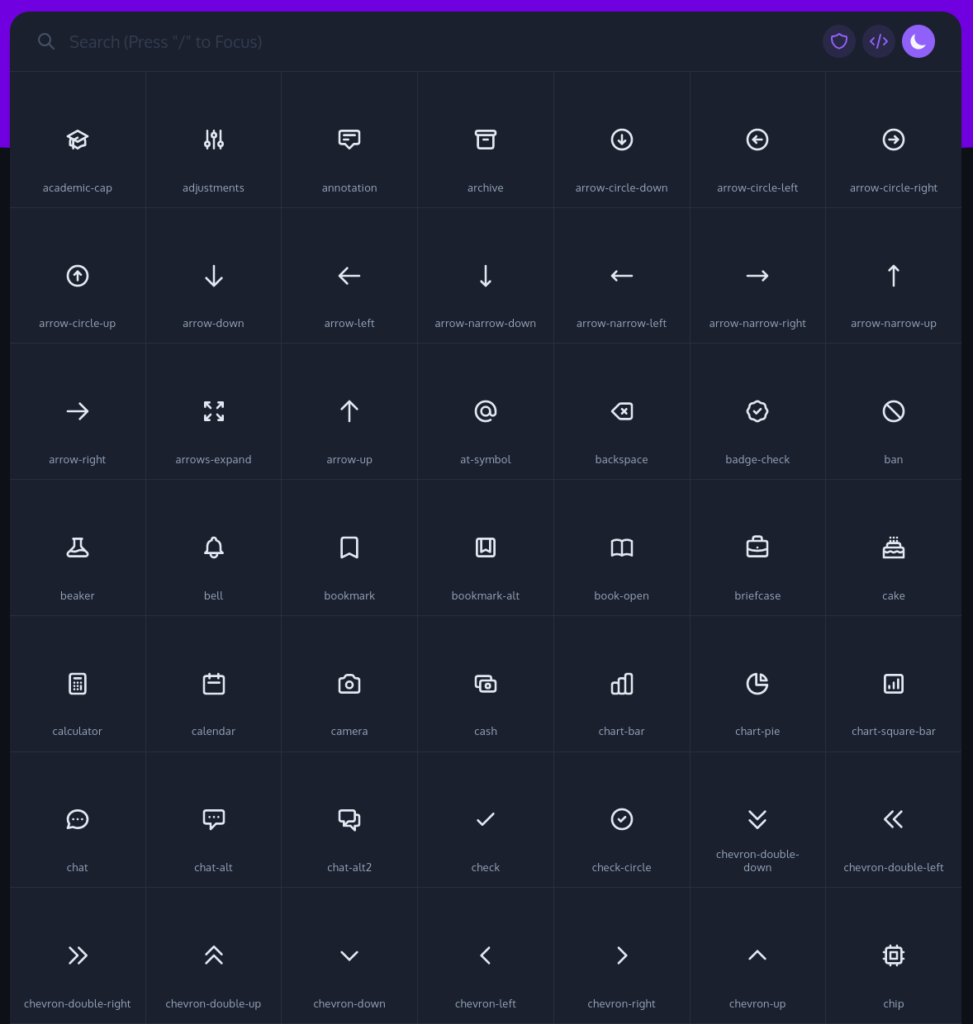
2- Hero icons
Heroicons is a set to 450+ icons developed by Tailwindcss labs. Tailwindcss labs is behind the famous CSS framework Tailwindcss.

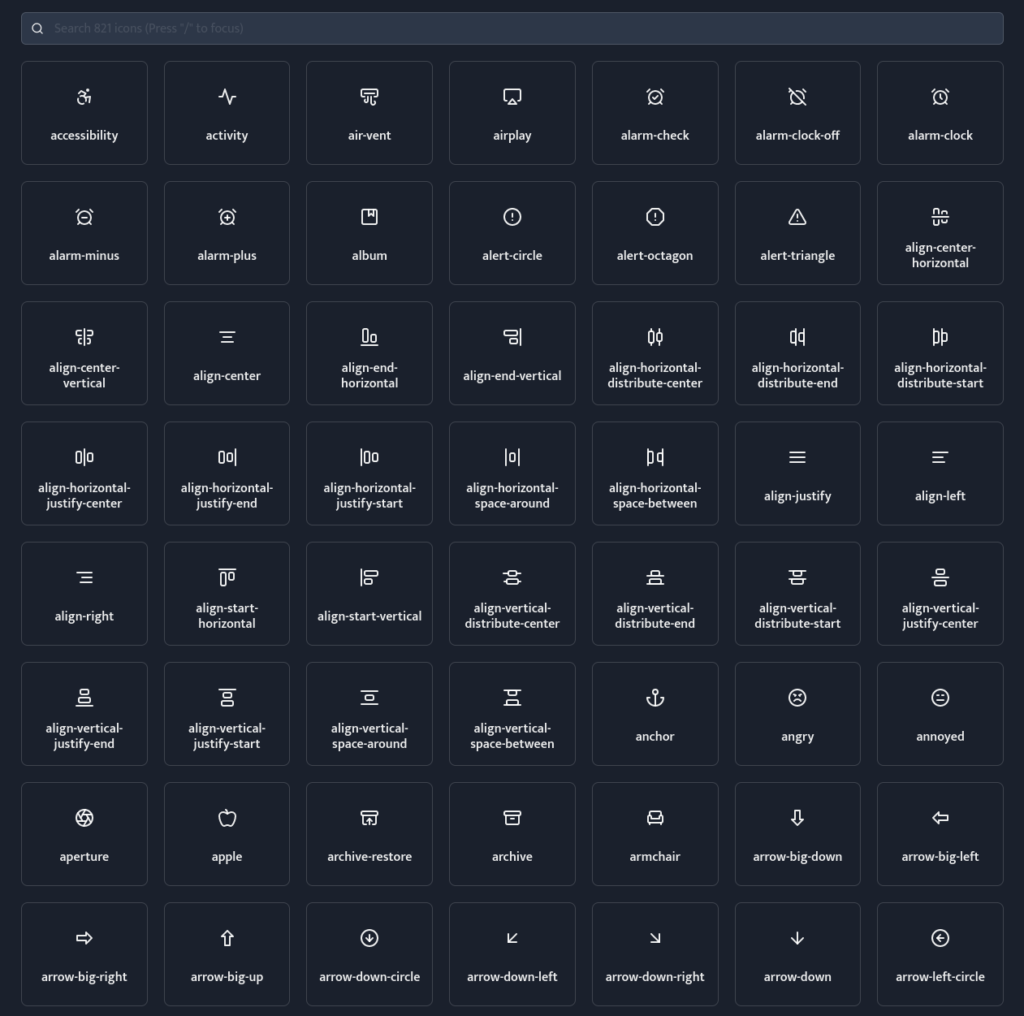
3- Lucide icons
Lucide is fork of Feather icons which is a bit on stale now a days. It has over 500+ icons now and is rapidly growing. They provide examples of integration in your web project which makes life easier for a dev.
You can still download the icon directly and use it though. Also available in PNG format to download.

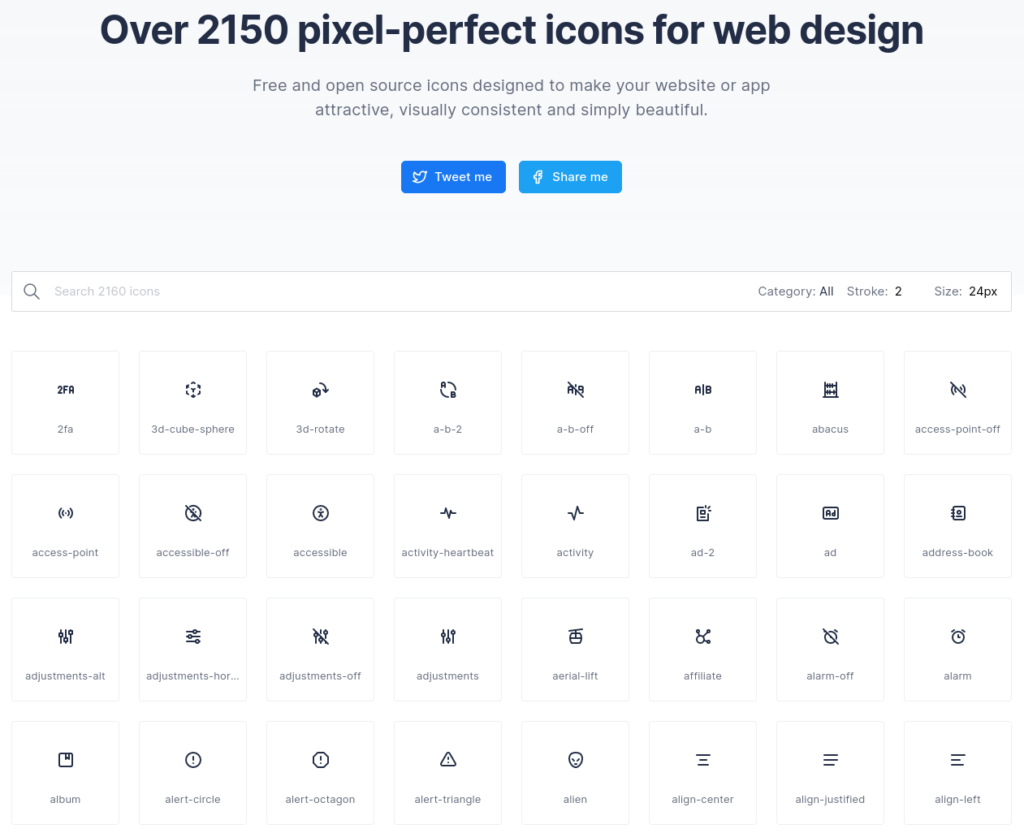
4- Tabler icons
If you have heard or used Tabler dashboard UI kit developed in Bootstrap, then maybe you have heard about Tabler icons too. Tabler has over 2150+ icons and is one of the most comprehensive set of icons with great quality. I personally use it and so far it did not disappoint me to find an icon I need.
The good thing is you can select the stroke and size to match your project guidelines.