Page jumps or html anchor links are links which when you click on it, will bring you to another part of the page. It’s a handy way of pointing links to a specific header or paragraph in a page. With the new WordPress Gutenberg plugin, it is under Advanced tab. Read on how to create anchor links in your WordPress posts or pages.
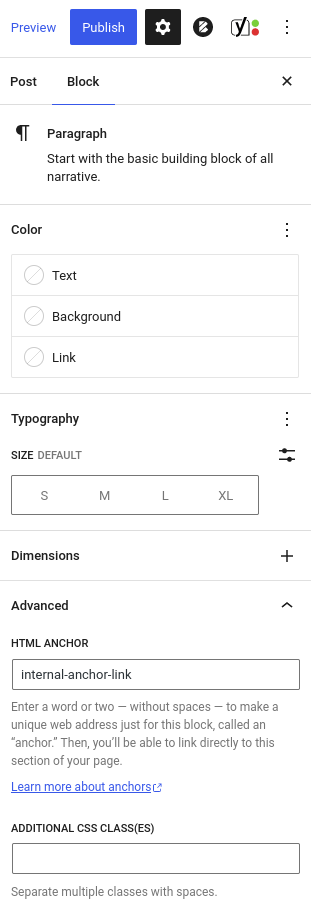
Let’s say you want to create an anchor link for a header. Mouse cursor should be at that header (anywhere). Click on the Settings icon (gear icon) and click on Advanced tab. Enter the text which will be used for the anchor.
I have created an anchor with internal-anchor-link.

1- External links
I will explain this with a contact-us page example with address as anchor link.
If you are sharing or using a page link on your website and your permalink structure is like https://DOMAIN.com/contact-us/. This link with anchor will look like, https://DOMAIN.com/contact-us/#address.
When user click on it, they will straight go to the address part on the page.
2- Internal links
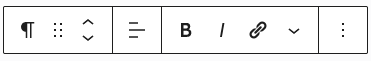
Let’s say at the top of the contact-us page, you have our address text. Select that text. Block popup toolbar will appear.

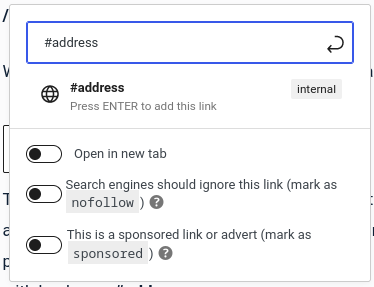
Click on the link icon, and enter your anchor link with hashtag/pound symbol, e.g: #address.

Once user click on that anchor link, they will be brought to the address section.